Summary
Summary Research Research |
 Synthesis Synthesis |
 Design Design |
 Solution Solution |
|
Persona 02
|
Synthesis |
01 Brainstorming |
Where We're Coming From...
A great deal of our time together was spent brainstorming how we wanted a user to flow through our site. We wanted the interaction to be as meaningful and as helpful as possible, while not being overly cumbersome and burdening them wiht too much information.
All of us sympathized with user research participants and our persona. We also each went through the process of starting an account with one of our competitive sites. We acknowledged that it would be unreasonable try and be just another recipe website, because there are already so many out there and they do a fine job of letting you bookmark recipes as you go. With our focus on education we decided we wanted to create a pleasant experience for a new cook to feel as though they could tackle the nuanced world of cooking.
"With our focus on education we decided we wanted to create a pleasant experience for a new cook to feel as though they could tackle the nuanced world of cooking."
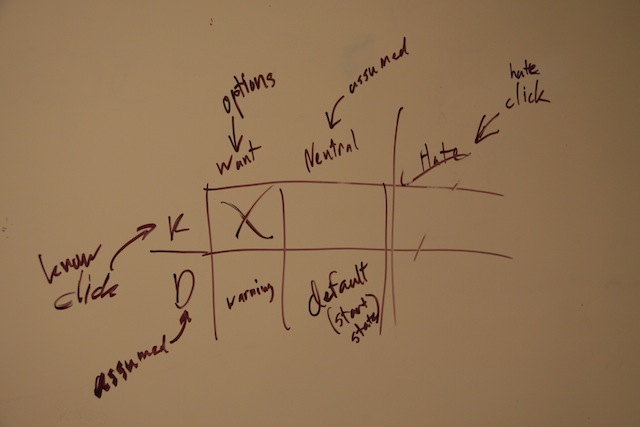
Our most difficult challenge was trying to figure out the hierarchy that exists within an aspiring cook per each skill. We recognized that there were at least six and we needed to address them. For example there are skills they knew but wanted to improve, skills they didn't know but wanted to know, skills they didn't know and didn't want to know, skills they didn't know and didn't particularly care about and there were even skills they didnt' know what they were in so had no real opinion on them all. Our chief question became how we could learn about our user without overwhelming them, but still adequately addressing their needs.
"Our chief question became how we could learn about our user without overwhelming them, but still adequately addressing their needs."
The obvious answer would seem to be to have the person answer some sort of questionairre when signing up, but we recognized that doing so would require a fair amount of buy-in. We considered the idea nonetheless of having a list of skills in a column and three check boxes for each one allowing them to select it as something they want to know, know well enough, or don't want to do. From an interaction design standpoint however, this design was unwieldy
We considered the idea of doing a nice, easy to fill out "mad lib" where the user would fill in the blanks of "Hi my name is _________, I want to learn how to _________, I don't care for doing _______." This design sat with us a lot better, however it again felt to cutesy and we were concerned that in reality a user wouldn't want to fill out such a form without knowing what the payoff would be.
Finally we decided on a very straightforward design that would hopefully address the varying needs of cooks at various skill levels and not be overwhelming to first time users.