Storyville
Storyville Research Research |
 Synthesis Synthesis |
 Design Design |
 Solution Solution |
|
Demo 01
|
|
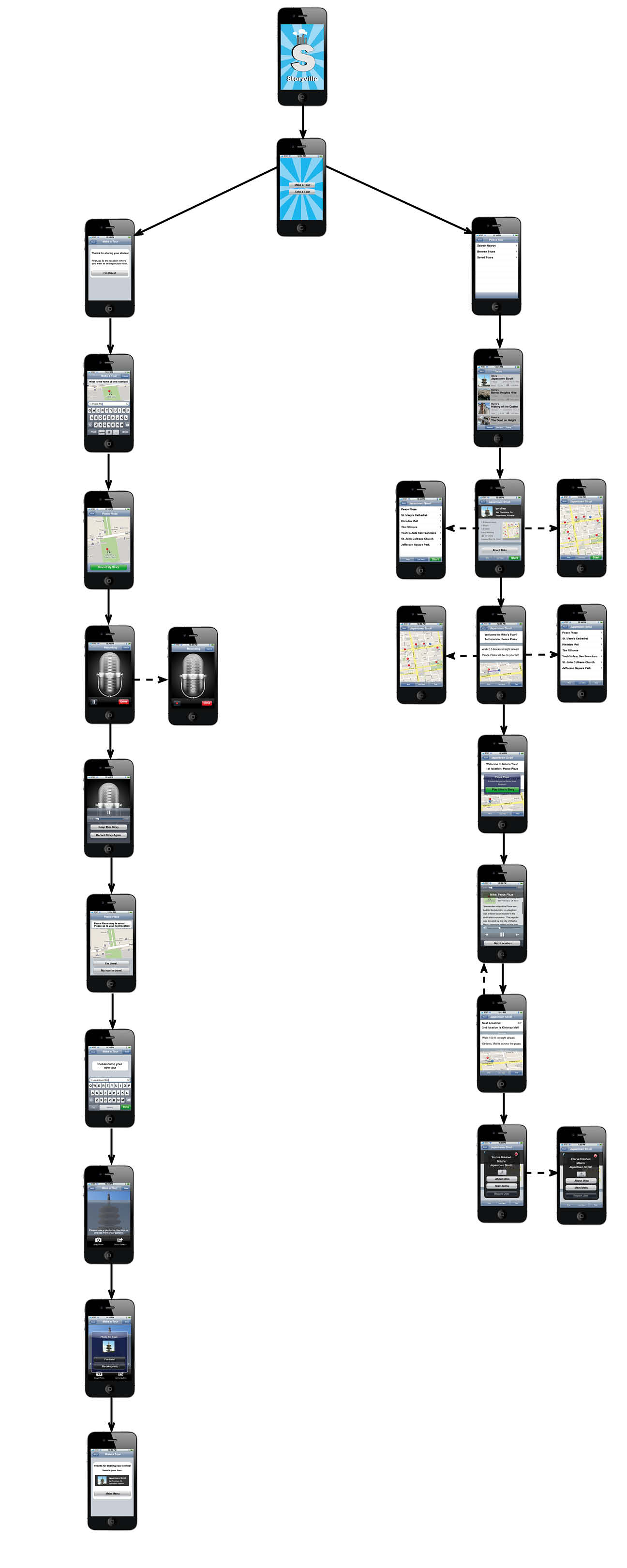
Flow Diagram 02
|
Storyville: Solution |
01 Flow Diagram |
The flow diagram for Storyville is illustrated below. The application first displays the splash screen, then asks the user to choose between two tasks, make a tour and take a tour. Solid arrows indicate the direction of flow and dashed arrows indicate that the task is optional.
|
Left: |
Right: |