Design Process
As part of the design process, we went through two iterations of wireframes.
Initial Wireframes
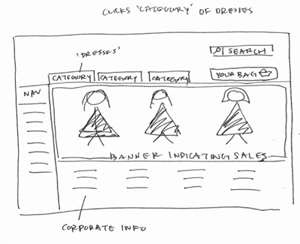
The initial set of wireframes were "transaction" centric and as a consequence, only narrowly showcased the features that directly addressed the needs. In other words, it focused too much on features like the shopping card, hover over, and not enough on the style finding and investment recommendations.
Selects “Dresses” after looking at navigation menu |
Hovers over the image of the “perfect dress” |
Selects dress to give a detailed view |
Puts dress into shopping cart |
Wireframes Revisited
We made a second attempt at the wireframes after the first critique. This time, we nailed down a couple scenarios first and made sure the wireframes illustrated features that directly addressed the persona's needs and the scenarios.

The two scenarios for our persona, Claire.
The wireframes in a "site map" layout. It looks messy but it shows a lot of the critical features:
- Showcasing product in complete outfits
- Outfits shown are tailored to shopper's style
- Shopper's style is discovered using an introductory quiz
- Accurate size comparison using brands shopper is already familiar with
- Investment pieces are "badged" with JEVEUX.com's seal of approval
- Wish List management (how much money to put in and how often)