Summary Summary |
 Research Research |
 Synthesis Synthesis |
 Design Design |
 Solution Solution |



Design
We divided our design process in four steps:
- Concept Generation
- Scenario Scripting
- Low fidelity prototyping
- Hi fidelity prototyping
Concept Generation
From synthesis we generated three design principles to follow during the design process. By using these principles in our design we could be assured that the solution we create would be relevant to the user.
- Re-connect: enjoying meeting with family and friends after years of less contact
- Sharing: telling stories of experience and enjoyment
- Legacy: leaving memories behind for future generations to appreciate
Scenario Scripting
Next, the scenarios were revised, and they were described in the following scripts:
Script 1 - Discovering experience of Cousin’s proposal to his wife at a restaurant
- Receiving a push notification
- Views footprint
- Hit translate
- Expands note (show expanded)
Script 2 - Sharing experience of Sledding & Cocoa
- Paul goes with cousin and family to sledding hill. Opens Fooprints app
- Splash screen fades to camera view
- Tap to take pictures
- Reveals annotation screen with keyboard.
- Blinking cursor
- 1-line text field (like SMS)
- Shows privacy
- Clicks Done. returns screen to camera mode
Script 3 - ...son/daughter visiting family (following in their footsteps) come across these shared memories while on their own visit.
- Open app (splashscreen)
- Choose “Browse” (reveals list: Collected, Find Nearby, Family and Friends)
- Choose “Family and Friends” (reveals list: See All, Dad, Mom, Sister, etc.)
- Choose “Dad” (lists each footprint with person thumbnail, time lapsed, location)
- Choose “2nd one down,” shows Map - like googlemaps with Pins showing locations
- Locations clickable with info like googlemaps
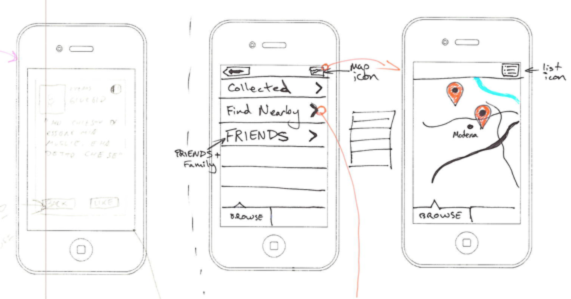
Low fidelity prototyping
Next, having the previous scripts we proceeded to draft paper-based wireframes. Here is a sample of them:

A complete set of the wireframes can be obtained here: lofi_wireframes.pdf
Hi fidelity prototyping
Based on the lo-fidelity wireframes we developed a detailed hi-fidelity semi-functional prototype, which can be seen in the solution section.