Design
03 Wireframes
Process
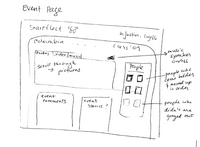
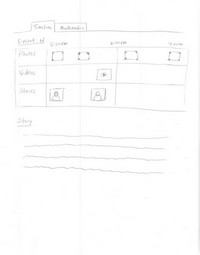
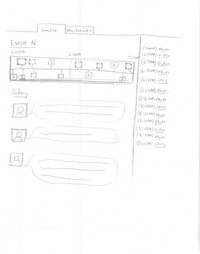
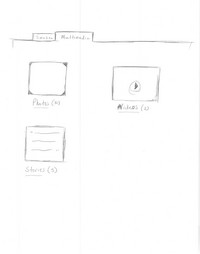
Developing the interaction and interface for Shareflect was an iterative process involving many rounds of sketching and wireframe development.
In our process we developed the concept of a timeline since ordering events and experiences chronologically was pervasive in our user research. We also wanted to make sure that all types of multi-media could be easily accessed and captures in our site.
Sketches
Here are some sketches of our wireframes. To view them in detail, click on the image you would like to enlarge.
 |
 |
 |
< |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Final Wireframes
 |
 |
 |
