 Summary
Summary Research Research |
 Synthesis Synthesis |
 Design Design |
 Solution Solution |
Wazzup?
Design |
02 Sketches |
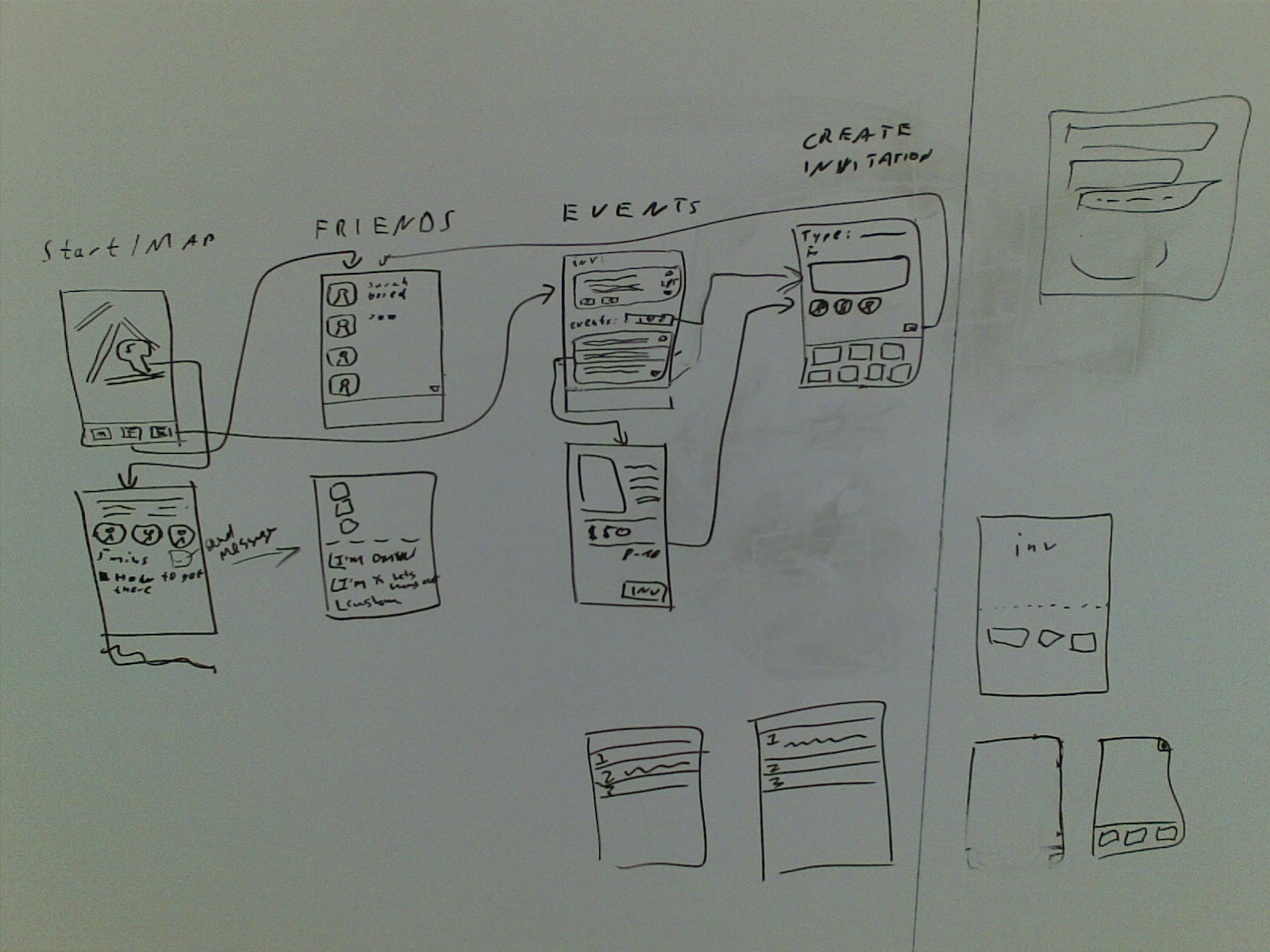
We started by sketching on a whiteboard, because that allowed us to change things easily. We realized that our understanding of where things go were not as clear as they seemed. We finally came up with three main screens (plus settings) which contained the features we wanted to have.

After that we turned these rather rough sketches into individual sketches on paper, which contained more detail. It was very helpful for us to have the overview on the whiteboard, to see how things connect. However, while creating the individual sketches, we realized that we did not sketch all the required screens, because some of the main screens could change state or initiate a dialog interaction.
We came up with the following sketches:

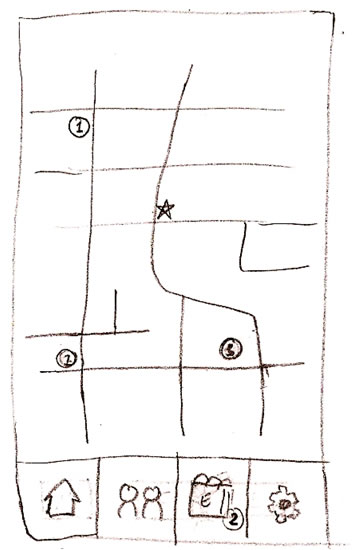
This is the map screen, which shows the area in a certain radius around the own location. The numbers show how many friends are at this location. The user can click on these to get more information of who is there and might also send them a message, as well as get directions.

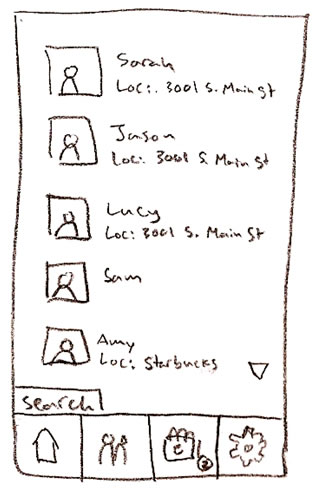
The friends screen shows all the friends and their location for those the application knows the location. In this screen the user can search for specific friends in case they are interested in a specific person (like our persona Vanessa, who has a secret crush on one of her friends).

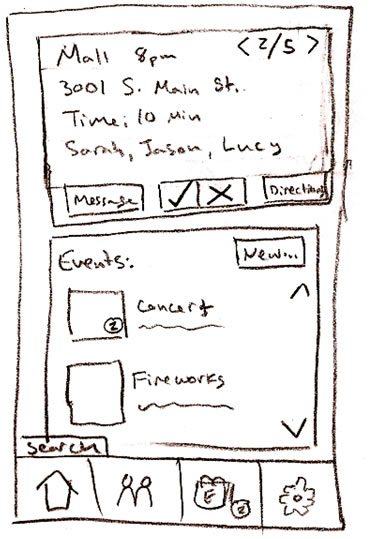
The events screen has two parts. In the top part, invitations to events are displayed, with a short description, who is attending them and the option to rsvp, sending a message to those that attend and get directions to the location where the event is taking place.
The bottom part displays current public events, like concerts that are happening. The user can select one to get more information on it and invite friends to it, or create a new event (for example a private party) and invite friends to it.