|
|
Design
|
03 Phase 2 Wireframes
|
|
Next, we took our rough navigation sketches to a higher level of fidelity with wireframes.
 |
 |
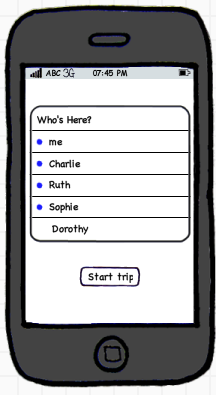
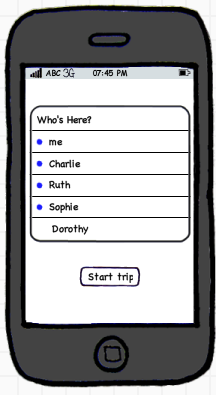
The user syncs up with the other members of the group. |
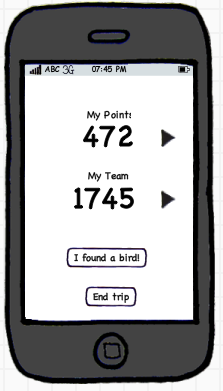
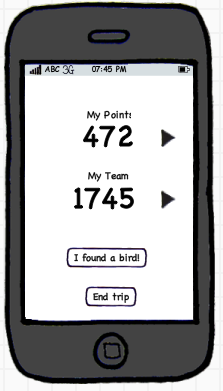
The user's profile screen, with their current point counts and options for entering a bird sighting or ending the trip. |
 |
 |
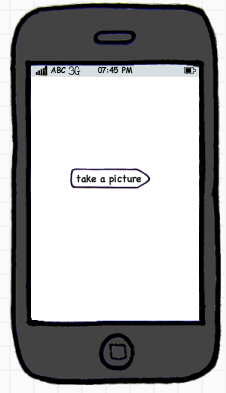
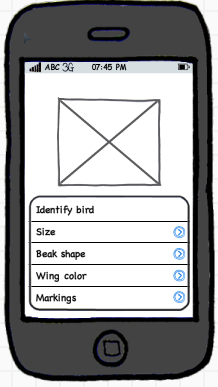
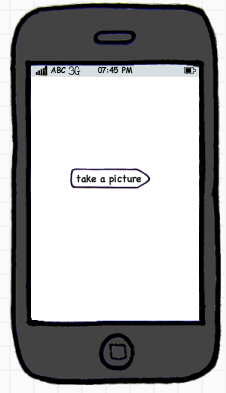
On this screen, the user can identify a bird by taking a picture. |
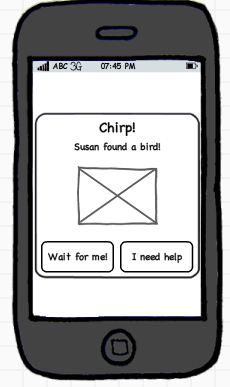
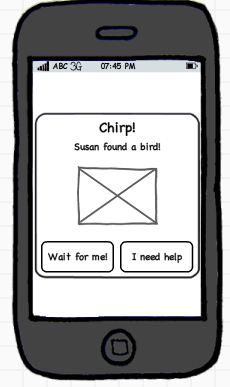
This depicts the alert screen that is sent to a secondary user who has fallen behind the rest of the group. |
 |
 |
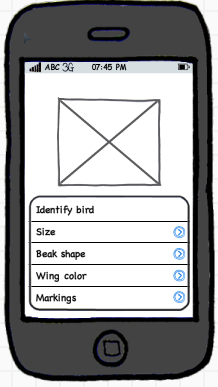
On this screen, the user can identify a bird by selecting the appropriate characteristics from a menu structure, similar to that of traditional field guides. |
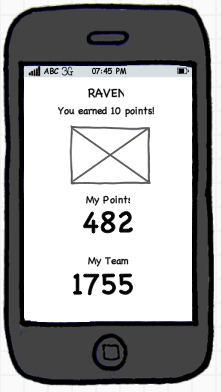
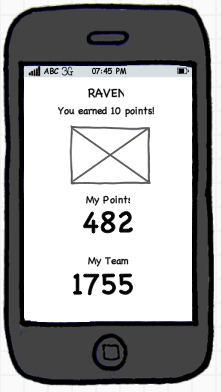
The user has now successfully identified a bird, and received points for themselves and their group. |
 |
|
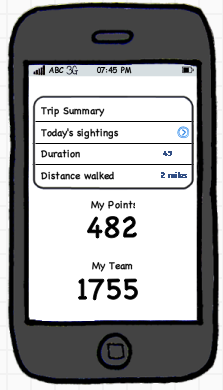
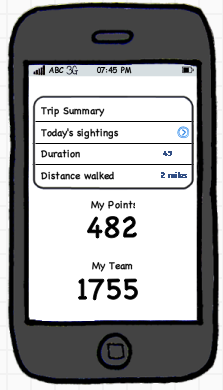
This screen provides the user with a summary of the information about their trip, including their sightings and information about how much they exercised. |
|
|
|
 Summary
Summary Persona
Persona Scenario
Scenario Design
Design Solution
Solution